Benutzer-Werkzeuge
Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Punkte in einem 3 dimensionalen Raum (Koordinaten) werden in einer Zeile dargestellt, die Wege zu den Punkten (Vektor) untereinander. (siehe Trigonometrie bzw Matrixmanipulation (Youtube))
https://www.youtube.com/watch?v=rowWM-MijXU
KoordinateA = (1,2,3)
1
VektorB = 2
3
Verschiedene Arten und was man dadurch erhält.
Vektoren addieren
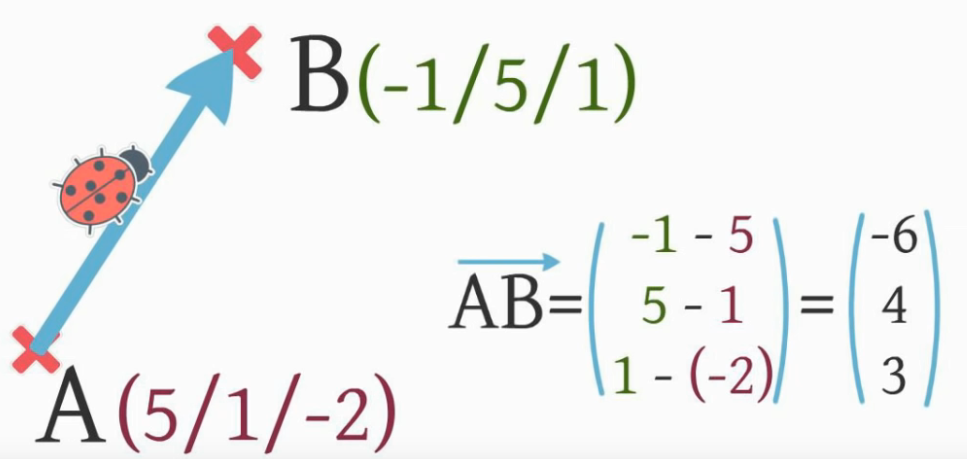
Vektoraddition und -subtraktion sind grundlegende Operationen, um die Bewegung von Objekten im Raum zu berechnen. Durch die Addition eines Vektors zu einem anderen Vektor kann die Position eines Objekts aktualisiert werden. Die Subtraktion zweier Vektoren ermöglicht die Berechnung der Verschiebung zwischen zwei Positionen.
- Jede Zeile miteinander addieren, das Ergebnis ist ein neuer Vektor.
- Man kann einen Vektor NICHT mit einem Skalar addieren (undefined).
2
VectorA = 3
4
3
VectorB = 4
5
2 3 5
VectorC = 3 + 4 = 7
4 5 9
Vektoren multiplizieren
Skalarprodukt
Das Skalarprodukt (auch bekannt als Punktprodukt) wird verwendet, um den Winkel zwischen zwei Vektoren zu berechnen. Es ist auch nützlich, um die Geschwindigkeit eines Objekts in eine bestimmte Richtung zu bestimmen oder um zu überprüfen, ob zwei Objekte aufeinander zubewegt werden.
Kreuzprodukt
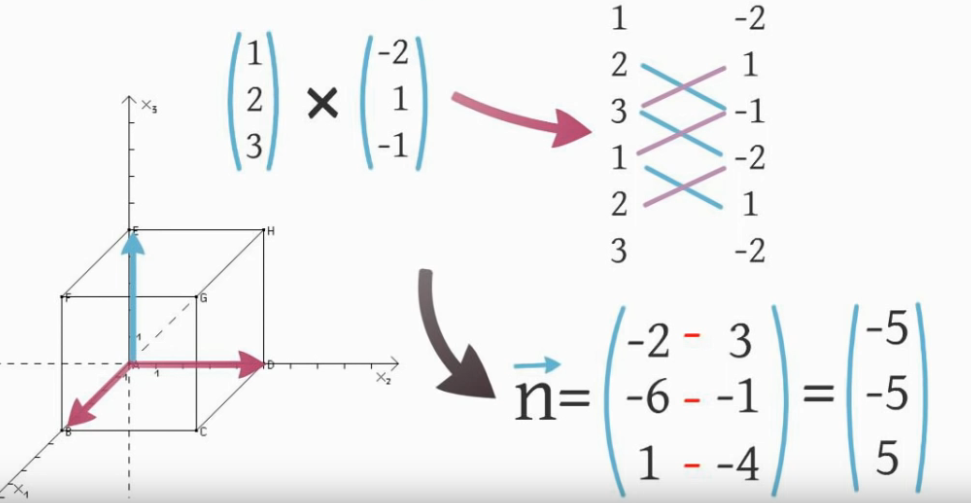
Das Kreuzprodukt (auch bekannt als Vektorprodukt) wird in der dreidimensionalen Geometrie verwendet, um einen neuen Vektor zu erzeugen, der senkrecht auf den beiden Ausgangsvektoren steht. Es ist nützlich für die Berechnung von Oberflächennormalen, Reflexionen und Rotationen in dreidimensionalen Spielen.
Vektorlänge und Normalisierung
Die Länge eines Vektors kann berechnet werden, indem die Wurzel der Summe der Quadrate seiner Komponenten genommen wird. Dies ist nützlich, um die Geschwindigkeit eines Objekts zu bestimmen oder um zu überprüfen, ob ein Objekt eine bestimmte Reichweite erreicht hat. Die Normalisierung eines Vektors bedeutet, ihn auf eine Länge von 1 zu skalieren, während seine Richtung beibehalten wird. Dies ist hilfreich, um Kollisionsprüfungen durchzuführen oder um Richtungen und Kräfte zu normalisieren.
Vektoren multiplizieren
- Multipliziert man einen Vektor und ein Skalar erhält man einen neuen Vektor - multipliziert man 2 Vektoren erhält man ein Skalarprodukt (normale Zahl).
- Multiplikation ändert nur die Länge, NICHT die Richtung!
2
VectorA = 3
4
2 6
VectorB = 3 * 3 = 9
4 12
2 3
VectorC = 3 * 4 = 2 * 3 + 3 * 4 + 4 * 5 = 38
4 5
- Multipliziert man 2 Vektoren und erhält 0 als Ergebnis, sind diese orthogonal (stehen im rechten Winkel aufeinander).
- Besonders wichtig in der 3D Programmierung ist das Kreuzprodukt, damit kann man nämlich ermitteln ob die 3. Achse im rechten Winkel zu den 2 ersten Achsen steht!
Dot product 3D
Das Dot-Produkt (auch Skalarprodukt genannt) ist eine mathematische Operation, die auf zwei Vektoren angewendet wird und einen Skalar (eine Zahl) als Ergebnis liefert. Es wird häufig verwendet, um den Winkel zwischen zwei Vektoren zu berechnen oder um zu überprüfen, wie viel zwei Vektoren in dieselbe Richtung zeigen.
Für zwei Vektoren
A = (a1, a2, a3) B = (b1, b2, b3)
im 3D-Raum lautet die Formel für das Dot-Produkt:
A * B = a1 + b1 + a2 * b2 + a3 * b3
Die Berechnung des Dot-Produkts erfolgt durch die Multiplikation der entsprechenden Komponenten der beiden Vektoren und das anschließende Addieren der Produkte.
Geometrische Bedeutung: Das Dot-Produkt lässt sich auch in Bezug auf den Winkel PHI zwischen den beiden Vektoren ausdrücken:
A⋅B=∣A∣⋅∣B∣⋅cos(θ)
∣A∣ ist die Länge von Vektor A. ∣B∣ ist die Länge von Vektor B. θ ist der Winkel zwischen den beiden Vektoren.
Das Dot-Produkt ist besonders nützlich, um zu bestimmen, ob zwei Vektoren in die gleiche Richtung zeigen:
- Wenn das Dot-Produkt positiv ist, ist der Winkel zwischen den Vektoren weniger als 90°.
- Wenn das Dot-Produkt null ist, sind die Vektoren orthogonal (rechtwinklig zueinander).
- Wenn das Dot-Produkt negativ ist, ist der Winkel zwischen den Vektoren größer als 90°.
Beispiel: Nehmen wir die Vektoren A=(1,2,3) und B=(4,−5,6).
Das Dot-Produkt ist: A⋅B=(1⋅4)+(2⋅−5)+(3⋅6)=4−10+18=12
Das Ergebnis ist der Skalar 12. Dies bedeutet, dass die Vektoren in eine ähnliche Richtung zeigen.
Cross product
Das Kreuzprodukt zweier Vektoren im 3D-Raum ergibt einen Vektor, der senkrecht (orthogonal) auf beiden Eingangsvektoren steht.
Für zwei Vektoren
A = (a1, a2, a3) B = (b1, b2, b3)
im 3D-Raum lautet die Formel für das Cross-Produkt:
| i, j, k |
A * B = | a1, a2, a3 |
| b1, b2, b3 |
Dabei sind i,j,k die Einheitsvektoren entlang der x-, y- und z-Achse.
Die Berechnung erfolgt durch die Determinante der Matrix, die die Komponenten der beiden Vektoren enthält.
A * B = ((a2 * b3 - a3 * b2), (a3 * b1 - a1 * b3), (a1 * b2 - a2 * b1))
Das Cross-Produkt ergibt einen Vektor, der senkrecht auf der Ebene steht, die durch die beiden Vektoren A und B aufgespannt wird. Die Länge des resultierenden Vektors entspricht der Fläche des Parallelogramms, das durch die beiden Vektoren aufgespannt wird. Diese Fläche wird durch ∣A∣⋅∣B∣⋅sin(θ) gegeben, wobei θ der Winkel zwischen den beiden Vektoren ist.
Lage von Geraden im Raum
(Stützvektor) Welche Koordinaten schneidet eine Gerade?
Gegenseitige Lage von Geraden im Raum
Berechnen ob sie
- Parallel
- gleich
- sich schneidend
- windschief
sind.
Normalformen und Projektion
Vektor Visualisierung
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Vektor Plotter mit Operationen</title>
<style>
body { margin: 0; font-family: Arial, sans-serif; }
canvas { display: block; }
.controls { position: absolute; top: 10px; left: 10px; z-index: 1; background: rgba(255, 255, 255, 0.7); padding: 10px; }
.controls input { margin-bottom: 5px; width: 200px; }
</style>
</head>
<body>
<div class="controls">
<h3>Vektor Eingabe</h3>
<label for="v1x">Vektor 1 (x): </label>
<input type="number" id="v1x" value="1"><br>
<label for="v1y">Vektor 1 (y): </label>
<input type="number" id="v1y" value="2"><br>
<label for="v1z">Vektor 1 (z): </label>
<input type="number" id="v1z" value="3"><br>
<label for="v2x">Vektor 2 (x): </label>
<input type="number" id="v2x" value="3"><br>
<label for="v2y">Vektor 2 (y): </label>
<input type="number" id="v2y" value="2"><br>
<label for="v2z">Vektor 2 (z): </label>
<input type="number" id="v2z" value="1"><br>
<button onclick="updateVectors()">Vektoren aktualisieren</button><br>
<button onclick="toggleResultant()">Zeige Resultierende</button><br>
<button onclick="toggleDifference()">Zeige Differenz</button><br>
<button onclick="toggleCrossProduct()">Zeige Kreuzprodukt</button><br>
<h3>Rotation der Szene</h3>
<label for="rotateX">Rotation X (rot):</label>
<input type="range" id="rotateX" min="-180" max="180" step="0.01" value="0"><br>
<input type="number" id="rotateXInput" value="0" step="0.01"><br>
<label for="rotateY">Rotation Y (grün):</label>
<input type="range" id="rotateY" min="-180" max="180" step="0.01" value="0"><br>
<input type="number" id="rotateYInput" value="0" step="0.01"><br>
<label for="rotateZ">Rotation Z (blau):</label>
<input type="range" id="rotateZ" min="-180" max="180" step="0.01" value="0"><br>
<input type="number" id="rotateZInput" value="0" step="0.01"><br><br>
<h3>Kamera Position und Rotation</h3>
<label for="cameraX">Kamera Position X:</label>
<input type="number" id="cameraX" value="5" step="0.1"><br>
<label for="cameraY">Kamera Position Y:</label>
<input type="number" id="cameraY" value="3" step="0.1"><br>
<label for="cameraZ">Kamera Position Z:</label>
<input type="number" id="cameraZ" value="15" step="0.1"><br>
<label for="cameraRotateX">Kamera Rotation X:</label>
<input type="number" id="cameraRotateX" value="0" step="0.1"><br>
<label for="cameraRotateY">Kamera Rotation Y:</label>
<input type="number" id="cameraRotateY" value="0" step="0.1"><br>
<label for="cameraRotateZ">Kamera Rotation Z:</label>
<input type="number" id="cameraRotateZ" value="0" step="0.1"><br><br>
<button onclick="zoomIn()">Zoom In</button><br>
<button onclick="zoomOut()">Zoom Out</button><br><br>
<span id="output"></span>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/controls/PointerLockControls.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const light = new THREE.AmbientLight(0x404040, 2);
scene.add(light);
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
directionalLight.position.set(5, 5, 5).normalize();
scene.add(directionalLight);
// Funktion zum Vergrößern der Szene (Zoom In)
function zoomIn() {
if (camera.position.z > 1) {
camera.position.z -= 1; // Kamera näher an die Szene heranholen
renderer.render(scene, camera);
}
}
// Funktion zum Verkleinern der Szene (Zoom Out)
function zoomOut() {
camera.position.z += 1; // Kamera weiter von der Szene entfernen
renderer.render(scene, camera);
}
// Vektoren
let v1 = new THREE.Vector3(1, 2, 3);
let v2 = new THREE.Vector3(3, 2, 1);
let arrowV1, arrowV2, arrowResultant, arrowDifference, arrowCrossProduct;
// Erstelle Vektorpfeile
function createArrow(vector, color) {
const arrowHelper = new THREE.ArrowHelper(vector.clone().normalize(), new THREE.Vector3(0, 0, 0), vector.length(), color);
scene.add(arrowHelper);
return arrowHelper;
}
// Funktion zum Erstellen von Achsen und Skalenmarkierungen
function createAxisAndScale() {
var maxNum = 9999;
// X-Achse
const xAxisGeometry = new THREE.BufferGeometry().setFromPoints([
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(maxNum, 0, 0)
]);
const xAxisMaterial = new THREE.LineBasicMaterial({ color: 0xff0000 });
const xAxis = new THREE.Line(xAxisGeometry, xAxisMaterial);
scene.add(xAxis);
// Y-Achse
const yAxisGeometry = new THREE.BufferGeometry().setFromPoints([
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(0, maxNum, 0)
]);
const yAxisMaterial = new THREE.LineBasicMaterial({ color: 0x00ff00 });
const yAxis = new THREE.Line(yAxisGeometry, yAxisMaterial);
scene.add(yAxis);
// Z-Achse
const zAxisGeometry = new THREE.BufferGeometry().setFromPoints([
new THREE.Vector3(0, 0, 0),
new THREE.Vector3(0, 0, maxNum)
]);
const zAxisMaterial = new THREE.LineBasicMaterial({ color: 0x0000ff });
const zAxis = new THREE.Line(zAxisGeometry, zAxisMaterial);
scene.add(zAxis);
// Skalenmarkierungen entlang der Achsen
for (let i = 1; i <= maxNum; i++) {
// X-Markierungen
const xMarker = new THREE.Mesh(
new THREE.SphereGeometry(0.1),
new THREE.MeshBasicMaterial({ color: 0xff0000 })
);
xMarker.position.set(i, 0, 0);
scene.add(xMarker);
// Y-Markierungen
const yMarker = new THREE.Mesh(
new THREE.SphereGeometry(0.1),
new THREE.MeshBasicMaterial({ color: 0x00ff00 })
);
yMarker.position.set(0, i, 0);
scene.add(yMarker);
// Z-Markierungen
const zMarker = new THREE.Mesh(
new THREE.SphereGeometry(0.1),
new THREE.MeshBasicMaterial({ color: 0x0000ff })
);
zMarker.position.set(0, 0, i);
scene.add(zMarker);
}
}
// Update Vektoren und Pfeile
function updateVectors() {
// Neue Werte aus den Eingabefeldern holen
v1.set(
parseFloat(document.getElementById('v1x').value),
parseFloat(document.getElementById('v1y').value),
parseFloat(document.getElementById('v1z').value)
);
v2.set(
parseFloat(document.getElementById('v2x').value),
parseFloat(document.getElementById('v2y').value),
parseFloat(document.getElementById('v2z').value)
);
// Szene leeren
scene.clear();
// Achsen und Skalenmarkierungen erstellen
createAxisAndScale();
// Vektorpfeile erstellen
arrowV1 = createArrow(v1, 0x0000ff); // Blau für v1
arrowV2 = createArrow(v2, 0xff0000); // Rot für v2
// Reset der resultierenden Vektorpfeile
if (arrowResultant) scene.remove(arrowResultant);
if (arrowDifference) scene.remove(arrowDifference);
if (arrowCrossProduct) scene.remove(arrowCrossProduct);
// Zeige Vektor-Komponenten im Output und Konsole
displayVectorComponents(v1, 'Vektor 1');
displayVectorComponents(v2, 'Vektor 2');
renderer.render(scene, camera);
}
// Ergebnisvektor (Resultant)
function toggleResultant() {
if (arrowResultant) {
scene.remove(arrowResultant);
arrowResultant = null;
} else {
arrowResultant = createArrow(v1.clone().add(v2), 0x800080); // Lila für Resultierende
// Zeige Resultierenden Vektor
displayVectorComponents(v1.clone().add(v2), 'Resultierende');
renderer.render(scene, camera);
}
}
// Differenzvektor
function toggleDifference() {
if (arrowDifference) {
scene.remove(arrowDifference);
arrowDifference = null;
} else {
arrowDifference = createArrow(v1.clone().sub(v2), 0x40E0D0); // Türkis für Differenz
// Zeige Differenz Vektor
displayVectorComponents(v1.clone().sub(v2), 'Differenz');
renderer.render(scene, camera);
}
}
// Kreuzproduktvektor
function toggleCrossProduct() {
if (arrowCrossProduct) {
scene.remove(arrowCrossProduct);
arrowCrossProduct = null;
} else {
arrowCrossProduct = createArrow(v1.clone().cross(v2), 0x00ff00); // Grün für Kreuzprodukt
// Zeige Kreuzprodukt Vektor
displayVectorComponents(v1.clone().cross(v2), 'Kreuzprodukt');
renderer.render(scene, camera);
}
}
// Zeige Vektor-Komponenten im Output und Konsole
function displayVectorComponents(vector, label) {
const output = document.getElementById('output');
const outputText = label + " - x:" + vector.x.toFixed(2) + ", y:" + vector.y.toFixed(2) + ", z:" + vector.x.toFixed(2); /// ${label} - x: ${vector.x.toFixed(2)}, y: ${vector.y.toFixed(2)}, z: ${vector.z.toFixed(2)};
output.textContent = outputText;
console.log(outputText);
}
// Kamera positionieren
camera.position.x = 5;
camera.position.y = 3;
camera.position.z = 15;
// Animationsschleife
function animate() {
requestAnimationFrame(animate);
// Rotation der Szene basierend auf den Slider-Werten
scene.rotation.x = document.getElementById('rotateX').value * Math.PI / 180;
scene.rotation.y = document.getElementById('rotateY').value * Math.PI / 180;
scene.rotation.z = document.getElementById('rotateZ').value * Math.PI / 180;
renderer.render(scene, camera);
}
// Kamera-Position und -Rotation aktualisieren
function updateCamera() {
// Position der Kamera aktualisieren
camera.position.set(
parseFloat(document.getElementById('cameraX').value),
parseFloat(document.getElementById('cameraY').value),
parseFloat(document.getElementById('cameraZ').value)
);
// Rotation der Kamera aktualisieren
camera.rotation.set(
parseFloat(document.getElementById('cameraRotateX').value) * Math.PI / 180,
parseFloat(document.getElementById('cameraRotateY').value) * Math.PI / 180,
parseFloat(document.getElementById('cameraRotateZ').value) * Math.PI / 180
);
renderer.render(scene, camera);
}
// Anpassung bei Fenstergrößenänderung
window.addEventListener('resize', () => {
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
});
// Update der Rotation basierend auf den Slider-Werten
document.getElementById('rotateX').addEventListener('input', function() {
scene.rotation.x = this.value * Math.PI / 180;
document.getElementById('rotateXInput').value = this.value;
});
document.getElementById('rotateY').addEventListener('input', function() {
scene.rotation.y = this.value * Math.PI / 180;
document.getElementById('rotateYInput').value = this.value;
});
document.getElementById('rotateZ').addEventListener('input', function() {
scene.rotation.z = this.value * Math.PI / 180;
document.getElementById('rotateZInput').value = this.value;
});
// Update der Rotation basierend auf den Eingabefeldern
document.getElementById('rotateXInput').addEventListener('input', function() {
const value = parseFloat(this.value);
scene.rotation.x = value * Math.PI / 180;
document.getElementById('rotateX').value = value;
});
document.getElementById('rotateYInput').addEventListener('input', function() {
const value = parseFloat(this.value);
scene.rotation.y = value * Math.PI / 180;
document.getElementById('rotateY').value = value;
});
document.getElementById('rotateZInput').addEventListener('input', function() {
const value = parseFloat(this.value);
scene.rotation.z = value * Math.PI / 180;
document.getElementById('rotateZ').value = value;
});
// Event-Listener für Kamera-Position
document.getElementById('cameraX').addEventListener('input', updateCamera);
document.getElementById('cameraY').addEventListener('input', updateCamera);
document.getElementById('cameraZ').addEventListener('input', updateCamera);
// Event-Listener für Kamera-Rotation
document.getElementById('cameraRotateX').addEventListener('input', updateCamera);
document.getElementById('cameraRotateY').addEventListener('input', updateCamera);
document.getElementById('cameraRotateZ').addEventListener('input', updateCamera);
// Initialisieren
updateVectors();
animate();
</script>
</body>
</html>
Links
Ganze Youtube Playlist https://www.youtube.com/playlist?list=PLjaA00udJtOpn73fqft-kcdST4ac2HW4U
Matritzen: http://www.opengl-tutorial.org/beginners-tutorials/tutorial-3-matrices/
Vektorrechnen https://www.youtube.com/watch?v=fjOdtSu4Lm4